
Glassmorphism Login Form In HTML , CSS & JavaScript
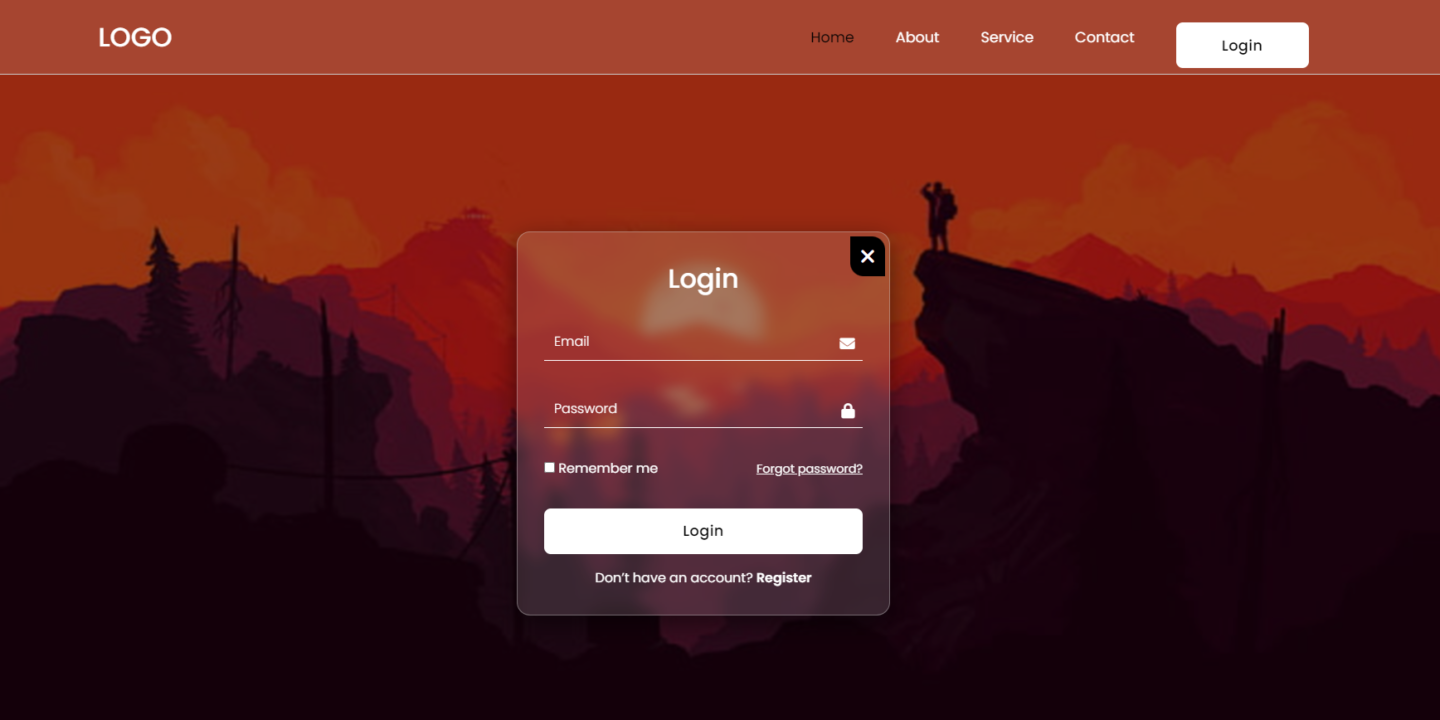
This is a trendy Glassmorphism login form designed using HTML and CSS, featuring a stylish and modern look. The form is centered on the screen with a semi-transparent, blurred background that creates the trendy “glass” effect. It uses a dark scenic illustration as the page background, which enhances the frosted glass feel.
This post features a Glassmorphism login form created using HTML and CSS, designed with a sleek, transparent background and modern UI style. The form includes email and password input fields, a “Remember me” checkbox, a forgot password link, and a stylish login button, all set within a frosted glass container. This responsive login form design adapts to all screen sizes and is perfect for modern web login pages, admin panels, and portfolio websites. The use of pure CSS Glassmorphism effects gives it a clean, futuristic look, enhancing both user experience and visual appeal. This type of CSS login form is lightweight, easy to integrate, and ideal for projects focused on minimalist design and strong UI/UX. Whether you’re building a login page for a website or just exploring modern web design techniques, this HTML CSS Glassmorphism login form provides the perfect solution.
More Login and Registration Page
This post also provides the full source code so you can copy, edit, and use it in your own project. Feel free to experiment with the design, colors, fonts, or layout to match your website’s branding. A great-looking login form is a small detail that can make a big difference in your site’s professional look and user trust.
Here The Steps to Create Glassmorphism Login Form:
1. Set up your HTML structure
Start by creating a basic HTML file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Login Page</title>
<!-- style css -->
<link rel="stylesheet" href="style.css">
<!-- font awesomr cdn -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.7.2/css/all.min.css">
</head>
<body>
<nav class="navbar">
<div class="logo">
<h2>
<a href="#">Logo</a>
</h2>
</div>
<ul class="menu">
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Service</a>
</li>
<li>
<a href="#">Contact</a>
</li>
<button class="btn login-btn">
<a href="#">Login</a>
</button>
</ul>
<i class="fa-solid fa-bars" id="toggle"></i>
</nav>
<div class="main-container">
<div class="login-container">
<h2>Login</h2>
<i class="fa-solid fa-xmark" id="close-btn"></i>
<form>
<div class="Input_Box">
<input type="email" placeholder="Email" required />
<i class="fa-solid fa-envelope"></i>
</div>
<div class="Input_Box">
<input type="password" placeholder="Password" required />
<i class="fa-solid fa-lock"></i>
</div>
<div class="checkbox">
<div>
<input type="checkbox" id="remember" />
<label for="remember" class="remember">Remember me</label>
</div>
<div class="forgot"><a href="#">Forgot password?</a></div>
</div>
<button type="submit" class="login-btn">Login</button>
</form>
<div class="switch">
Don’t have an account? <a href="#">Register</a>
</div>
</div>
</div>
<!-- script js -->
<script src="script.js"></script>
</body>
</html>
2. Add CSS for styling
Style the form with CSS for a clean, modern look:
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
list-style: none;
font-family: "Poppins", sans-serif;
}
body {
background: url(Image/img.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
position: relative;
}
body::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
z-index: -1;
backdrop-filter: blur(1px);
}
/* Navbar */
.navbar {
height: 90px;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0px 12%;
z-index: 9999;
background-color: #ffffff21;
backdrop-filter: blur(4px);
border-bottom: 1px solid #ccc;
position: fixed;
top: 0;
left: 0;
}
.logo h2 {
font-size: 2rem;
height: 100%;
font-weight: 500;
text-transform: uppercase;
}
.logo h2 a {
color: #fff;
}
.menu {
display: flex;
gap: 50px;
align-items: center;
}
.menu li a {
color: #fff;
font-size: 1.1rem;
transition: color .4s ease-in-out;
}
.menu li a:hover {
color: black;
}
.menu li:nth-child(1) a {
color: #000;
}
.btn {
background-color: #fff;
width: 160px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 8px;
cursor: pointer;
border: none;
transition: all .4s ease-in-out;
}
.btn a {
font-size: 1.1rem;
color: #000;
letter-spacing: .5px;
font-weight: 500;
transition: all .4s ease-in-out;
}
.btn:hover {
background-color: #000;
}
.btn:hover a {
color: #fff;
}
#toggle {
display: none;
cursor: pointer;
}
.main-container {
width: 100%;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
padding: 50px;
z-index: 9999;
padding-top: 8%;
}
.login-container {
background: rgba(255, 255, 255, 0.13);
backdrop-filter: blur(8px);
border-radius: 16px;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.5);
width: 450px;
max-width: 100%;
padding: 2rem;
border: 1px solid #cccccc67;
overflow: hidden;
position: relative;
}
.login-container h2 {
text-align: center;
font-size: 2rem;
font-weight: 500;
margin-bottom: 30px;
color: #fff;
}
form {
display: flex;
flex-direction: column;
position: relative;
}
.Input_Box {
width: 100%;
position: relative;
margin-bottom: 20px;
}
input[type="email"],
input[type="password"] {
width: 100%;
height: 45px;
margin-bottom: 1rem;
border: none;
font-size: 1rem;
font-weight: 300;
border-bottom: 1px solid #fff;
outline: none;
padding-left: 12px;
background-color: transparent;
&::placeholder {
color: #fff;
}
}
label {
color: #fff;
}
.Input_Box i {
position: absolute;
right: 10px;
top: 16px;
color: #fff;
font-size: 1.1rem;
}
.checkbox {
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 1rem;
flex-wrap: wrap;
}
.forgot a {
color: #fff;
text-decoration: underline;
font-size: .9rem;
}
.login-btn {
margin-top: 20px;
height: 55px;
border-radius: 8px;
background-color: #fff;
color: #000;
border: none;
font-weight: 500;
font-size: 1.1rem;
letter-spacing: .5px;
cursor: pointer;
transition: all .4s ease-in-out;
}
.login-btn:hover {
background-color: #000;
color: #fff;
}
.switch {
text-align: center;
margin-top: 1rem;
font-size: 0.9rem;
color: #fff;
font-size: 1rem;
}
.switch a {
text-decoration: none;
color: #fff;
font-weight: 600;
}
#close-btn {
font-size: 1.5rem;
color: #fff;
position: absolute;
top: 5px;
right: 5px;
background-color: black;
padding: 12px;
border-radius: 0 16px 0px 16px;
cursor: pointer;
}
@media screen and (max-width:1024px) {
.menu {
height: 0;
width: 100%;
position: absolute;
top: 100%;
left: 0;
flex-direction: column;
background-color: #fff;
gap: 0;
overflow: hidden;
transition: height .5s ease-in-out;
}
.menu li a {
color: black;
}
.btn {
display: none;
}
.menu li {
padding: 20px 0;
}
#toggle {
display: block;
font-size: 2rem;
color: #000;
}
.active {
height: 250px;
}
}
@media screen and (max-width:500px) {
.main-container {
padding: 10px;
padding-top: 8%;
}
}@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
list-style: none;
font-family: "Poppins", sans-serif;
}
body {
background: url(Image/img.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
position: relative;
}
body::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
z-index: -1;
backdrop-filter: blur(1px);
}
/* Navbar */
.navbar {
height: 90px;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0px 12%;
z-index: 9999;
background-color: #ffffff21;
backdrop-filter: blur(4px);
border-bottom: 1px solid #ccc;
position: fixed;
top: 0;
left: 0;
}
.logo h2 {
font-size: 2rem;
height: 100%;
font-weight: 500;
text-transform: uppercase;
}
.logo h2 a {
color: #fff;
}
.menu {
display: flex;
gap: 50px;
align-items: center;
}
.menu li a {
color: #fff;
font-size: 1.1rem;
transition: color .4s ease-in-out;
}
.menu li a:hover {
color: black;
}
.menu li:nth-child(1) a {
color: #000;
}
.btn {
background-color: #fff;
width: 160px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 8px;
cursor: pointer;
border: none;
transition: all .4s ease-in-out;
}
.btn a {
font-size: 1.1rem;
color: #000;
letter-spacing: .5px;
font-weight: 500;
transition: all .4s ease-in-out;
}
.btn:hover {
background-color: #000;
}
.btn:hover a {
color: #fff;
}
#toggle {
display: none;
cursor: pointer;
}
.main-container {
width: 100%;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
padding: 50px;
z-index: 9999;
padding-top: 8%;
}
.login-container {
background: rgba(255, 255, 255, 0.13);
backdrop-filter: blur(8px);
border-radius: 16px;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.5);
width: 450px;
max-width: 100%;
padding: 2rem;
border: 1px solid #cccccc67;
overflow: hidden;
position: relative;
}
.login-container h2 {
text-align: center;
font-size: 2rem;
font-weight: 500;
margin-bottom: 30px;
color: #fff;
}
form {
display: flex;
flex-direction: column;
position: relative;
}
.Input_Box {
width: 100%;
position: relative;
margin-bottom: 20px;
}
input[type="email"],
input[type="password"] {
width: 100%;
height: 45px;
margin-bottom: 1rem;
border: none;
font-size: 1rem;
font-weight: 300;
border-bottom: 1px solid #fff;
outline: none;
padding-left: 12px;
background-color: transparent;
&::placeholder {
color: #fff;
}
}
label {
color: #fff;
}
.Input_Box i {
position: absolute;
right: 10px;
top: 16px;
color: #fff;
font-size: 1.1rem;
}
.checkbox {
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 1rem;
flex-wrap: wrap;
}
.forgot a {
color: #fff;
text-decoration: underline;
font-size: .9rem;
}
.login-btn {
margin-top: 20px;
height: 55px;
border-radius: 8px;
background-color: #fff;
color: #000;
border: none;
font-weight: 500;
font-size: 1.1rem;
letter-spacing: .5px;
cursor: pointer;
transition: all .4s ease-in-out;
}
.login-btn:hover {
background-color: #000;
color: #fff;
}
.switch {
text-align: center;
margin-top: 1rem;
font-size: 0.9rem;
color: #fff;
font-size: 1rem;
}
.switch a {
text-decoration: none;
color: #fff;
font-weight: 600;
}
#close-btn {
font-size: 1.5rem;
color: #fff;
position: absolute;
top: 5px;
right: 5px;
background-color: black;
padding: 12px;
border-radius: 0 16px 0px 16px;
cursor: pointer;
}
@media screen and (max-width:1024px) {
.menu {
height: 0;
width: 100%;
position: absolute;
top: 100%;
left: 0;
flex-direction: column;
background-color: #fff;
gap: 0;
overflow: hidden;
transition: height .5s ease-in-out;
}
.menu li a {
color: black;
}
.btn {
display: none;
}
.menu li {
padding: 20px 0;
}
#toggle {
display: block;
font-size: 2rem;
color: #000;
}
.active {
height: 250px;
}
}
@media screen and (max-width:500px) {
.main-container {
padding: 10px;
padding-top: 8%;
}
}
3. Add JavaScript for interactivity
You can add features like show/hide Login From
const menu = document.querySelector('.menu')
const toggle = document.querySelector('#toggle')
toggle.addEventListener('click', function () {
menu.classList.toggle('active')
})
let logincontainer = document.querySelector('.login-container')
let closebtn = document.querySelector('#close-btn');
let openbtn = document.querySelector('.login-btn');
openbtn.addEventListener('click' , function () {
logincontainer.style.display = 'block'
})
closebtn.addEventListener('click' , function () {
logincontainer.style.display = 'none'
})
Watch More Tutorial On Youtube
Recent Post
Page Titile Example Post25
- May 15, 2025
- 1 min read
Page Titile Example Post26
- May 15, 2025
- 1 min read
Page Titile Example Post27
- May 15, 2025
- 1 min read





