

Inline & Block Elements In HTML
In HTML each element consist of start tag , content and end tag. Each element occupy space on the web page, and which determined by their display value defined by CSS display property. There are two display values – block and inline elements in HTML.
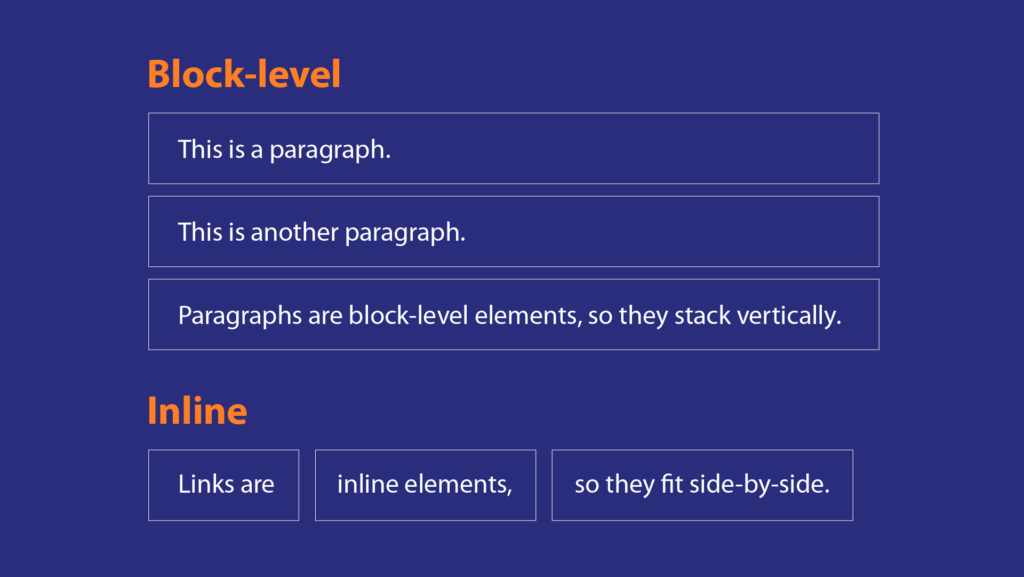
Block elements in HTML begin on a new line and occupy the complete horizontal space of its parent element and have the same height as the content, for Example – the div tag.
Inline elements in HTML do not begin from a new line and occupy space as required for its content, for Example -span, anchor , img tag.

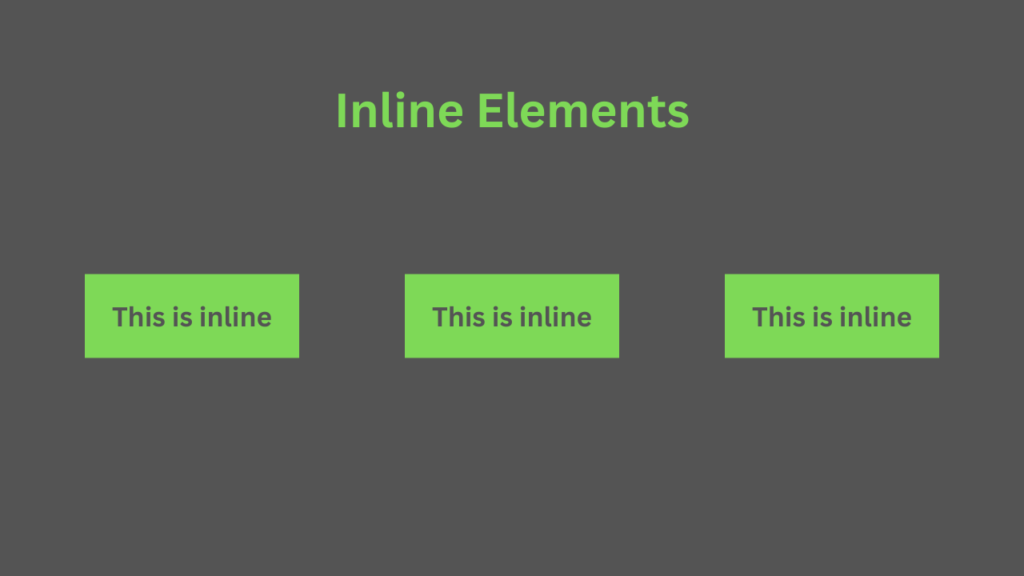
Inline Elements in HTML
They do not force the text after them to a new line. An anchor ( link) , image, span are examples of inline elements . We can put several links or images, or span in a row, and they will display in a line.
They flow within the content, wrapping around other inline elements and text. Inline elements are often used for text-level styling and grouping small pieces of content.
Don’t have any effect of height and width property of an Inline elements . They typically cannot contain block-level elements but can be nested within other inline elements
Examples of inline elements:
<a> , <img>, <label>, <span>, <i>
// making paragraph inline -remember inline have no effect of height and width
p{
display:inline;
}

They typically start on a new line and take up the full available width of their parent container. Block elements create a “block” or a rectangular box on the web page. Block-level elements are used for structural components like headings, paragraphs, divs, lists (ul, ol), and more.
More examples
<div>
<p>
<h1> to <h6>
<ul> and <ol>
<li>
<table>
<form>
Block-level elements can have their width, height, margin, padding, and border properties adjusted. They can also contain other block-level and inline elements.

<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title><style>/* Styling for a block-level element */
.block-element {
display: block;
width: 200px;
height: 100px;
background-color: #f0f0f0;
margin: 10px;
padding: 10px;
border: 1px solid #ccc;
}
/* Styling for an inline element */
.inline-element {
display: inline;
color: blue;
text-decoration: underline;
margin-right: 5px;
}</style></head>
<body>
<div class="block-element"></div>
<div class="block-element"></div>
<div class="inline-element"></div>
<div class="inline-element"></div>
<div class="inline-element"></div> <script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script></body>
</html>
Good understanding of inline and block element helps to create a web layout easily and rapidly. So for any layout creation in html and css display property plays major role, So make it more strong for become a successful web developer .
Recent Post
Page Titile Example Post25
- May 15, 2025
- 1 min read
Page Titile Example Post26
- May 15, 2025
- 1 min read
Page Titile Example Post27
- May 15, 2025
- 1 min read





