How to create our service section for website using HTML CSS ???
The main purpose of a Our service Section is It Provides essential information about the services or products offed by the business or organization , helping visitor understand what is available.
A well Presented service Section can enhance the credibility and professionalism of the website, installing trust in potential customers or clients.
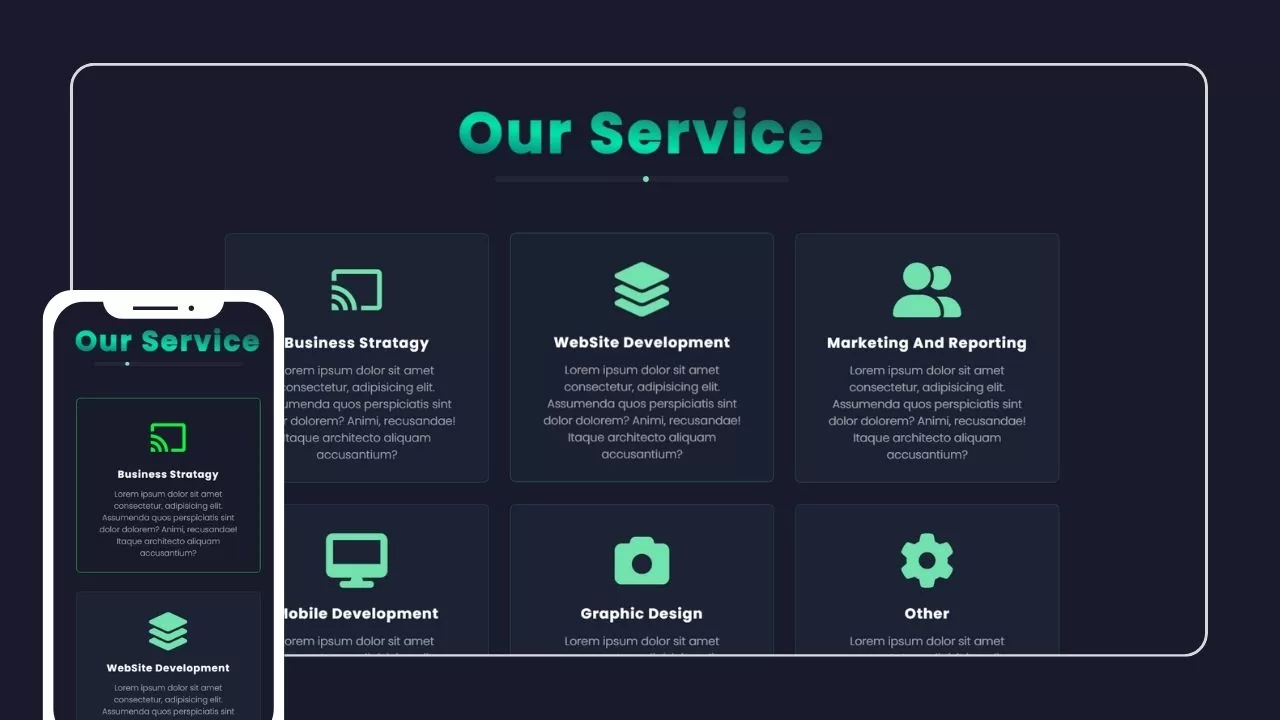
Below Output :

Watch Video Tutorial
In this tutorial blog we are going to create responsive Service Section Using HTML and CSS.
Lets start with HTML [Source Code]
First we need to create basic starting template with required links of CSS CDN links in head section of HTML file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Our Service Section</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
</head>
<body> <script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script></body>
</html>
<div class="container">
<div class="service-wrapper">
<div class="service">
<h1>Our Service <span></span></h1>
<div class="cards">
<div class="card">
<i class="fa-brands fa-chromecast"></i>
<h2>Business Stratagy</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Assumenda quos perspiciatis sint dolor dolorem?
Animi, recusandae! Itaque architecto aliquam accusantium?</p>
</div>
<div class="card">
<i class="fa-solid fa-layer-group"></i>
<h2>WebSite Development</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Assumenda quos perspiciatis sint dolor dolorem?
Animi, recusandae! Itaque architecto aliquam accusantium?</p>
</div>
<div class="card">
<i class="fa-solid fa-user-group"></i>
<h2>Marketing And Reporting</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Assumenda quos perspiciatis sint dolor dolorem?
Animi, recusandae! Itaque architecto aliquam accusantium?</p>
</div>
<div class="card">
<i class="fa-solid fa-desktop"></i>
<h2>Mobile Development</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Assumenda quos perspiciatis sint dolor dolorem?
Animi, recusandae! Itaque architecto aliquam accusantium?</p>
</div>
<div class="card">
<i class="fa-solid fa-camera"></i>
<h2>Graphic Design</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Assumenda quos perspiciatis sint dolor dolorem?
Animi, recusandae! Itaque architecto aliquam accusantium?</p>
</div>
<div class="card">
<i class="fa-solid fa-gear"></i>
<h2>Other</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Assumenda quos perspiciatis sint dolor dolorem?
Animi, recusandae! Itaque architecto aliquam accusantium?</p>
</div>
</div>
</div>
</div>
</div>
More Tutorial Like This
- Toolbar in HTML CSS
- How to Create Responsive website
- Dashboard Sidebar Menu in HTML CSS
- Animated Toolbar in HTML CSS
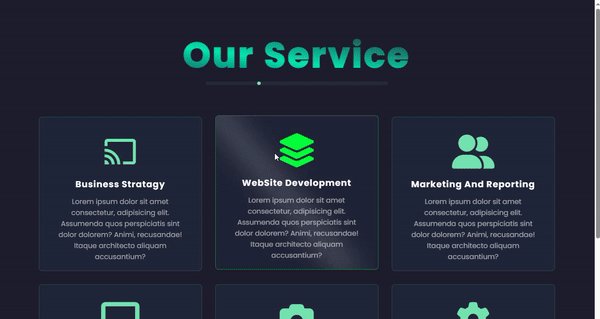
Output Screenshot :

Now lets start our CSS code
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: 'poppins', sans-serif;
}
.container{
min-height: 100vh;
width: 100%;
background-color: #191a2b;
}
.service-wrapper{
padding: 5% 8%;
}
.service{
display: flex;
flex-direction: column;
align-items: center;
}
h1{
color: #fff;
font-size: 5rem;
-webkit-text-stroke-width: 2px;
-webkit-text-stroke-color: transparent;
letter-spacing: 4px;
background-color: rgb(4, 52, 83);
background: linear-gradient(8deg,rgba(8,52,83,1) 0%,rgba(0,230,173,1) 41%,rgba(41,17,45,1) 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
position: relative;
}
h1:after{
content: "";
position: absolute;
top: 100%;
left: 10%;
height: 8px;
width: 80%;
border-radius: 8px;
background-color: rgba(255, 255, 255, 0.05);
}
h1 span{
position: absolute;
top: 100%;
left: 10%;
height: 8px;
width: 8px;
border-radius: 50%;
background-color: #72e2ae;
animation: anim 5s linear infinite;
}
@keyframes anim {
95%{
opacity: 1;
}
100%{
opacity: 0;
left: 88%;
}
}
.cards{
display: grid;
grid-template-columns: repeat(3,1fr);
gap: 30px;
margin-top: 80px;
}
.card{
height: 350px;
width: 370px;
background-color: #1c2335;
padding: 3% 8%;
border: 0.2px solid rgba(114, 226, 174,0.2);
border-radius: 8px;
transition: .6s;
display: flex;
align-items: center;
flex-direction: column;
position: relative;
overflow: hidden;
}
.card:after{
content: "";
position: absolute;
top: 150%;
left: -200px;
width: 120%;
transform: rotate(50deg);
background-color: #fff;
height: 18px;
filter: blur(30px);
opacity: 0.5;
transition: 1s;
}
.card:hover:after{
width: 225%;
top: -100%;
}
.card i{
color: #72e2ae;
margin-top: 30px;
margin-bottom: 20px;
font-size: 4.8rem;
}
.card h2{
color: #fff;
font-size: 20px;
font-weight: 600;
letter-spacing: 1px;
}
.card p{
text-align: center;
width: 100%;
margin: 12px 0;
color: rgba(255, 255, 255, 0.6);
}
.card:hover{
background-color: transparent;
transform: translateY(-8px);
border-color: #00ff37;
}
.card:hover i{
color: #00ff37;
}
Media Query Code for Responsive Design
@media screen and (max-width:1200px) {
.cards{
grid-template-columns: repeat(2,1fr);
}
}@media screen and (max-width:900px) {
.cards{
grid-template-columns: repeat(1,1fr);
}
h1{
font-size: 3.5rem;
}
}
Below Tutorial for beginners How To Create Responsive Service Section in HTML and CSS.
click on video to view and Don’t Forget to subscribe Our Channel
More Video On YouTube
Testimonials in HTML CSS
4 Videos
html css
modern Service page
our Service section HTML CSS
our service section source code
Our services section
Recent Post
Page Titile Example Post25
- May 15, 2025
- 1 min read
Page Titile Example Post26
- May 15, 2025
- 1 min read
Page Titile Example Post27
- May 15, 2025
- 1 min read