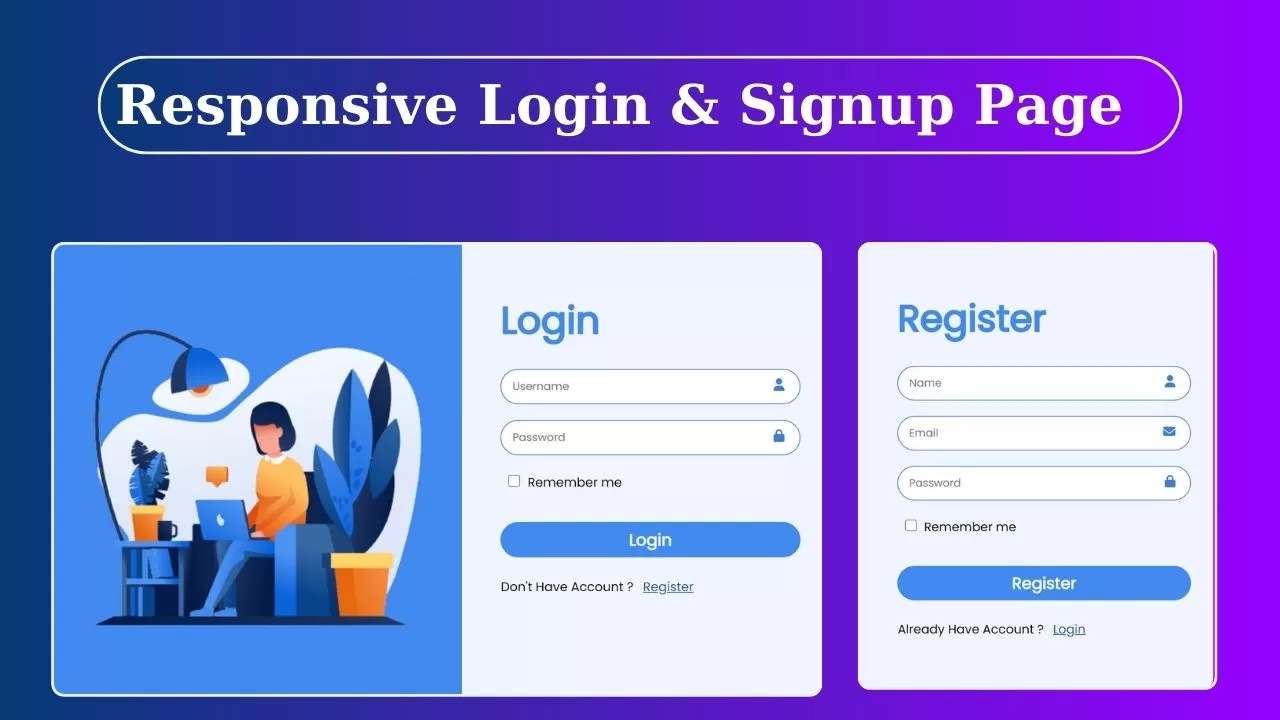
Learn How To Create Login and Registration Page In HTML CSS and JavaScript
The purpose of an Login pages confirm a user’s identity before granting access to personalized content or services, maintaining security by verifying credentials And Registration pages enable new users to create accounts, granting them access to personalized content, services, and features on the website.
Watch Video Tutorial
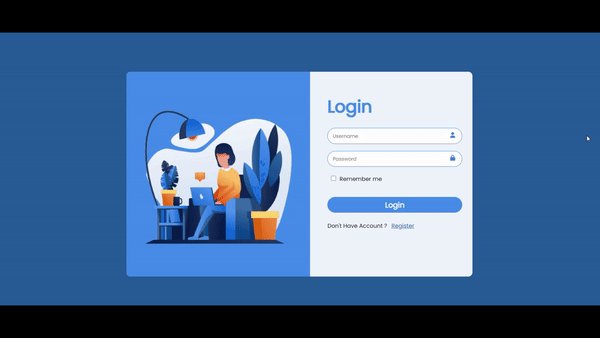
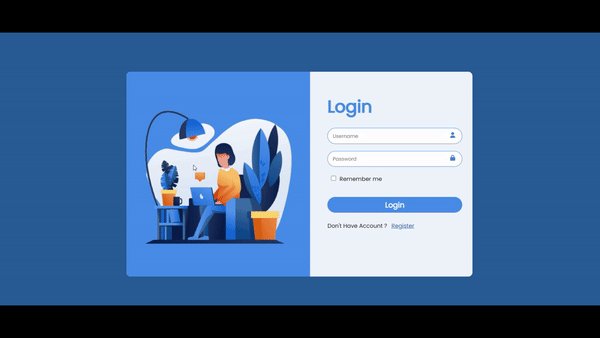
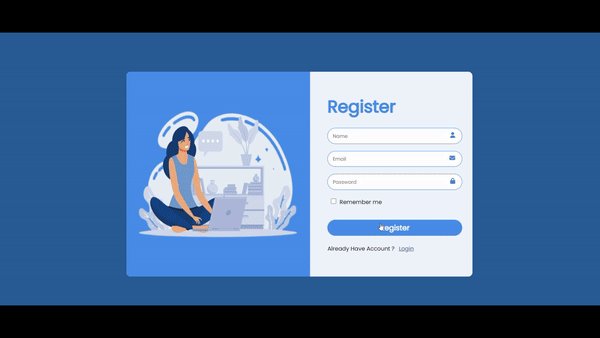
In this tutorial blog we are going to create responsive Login and Registration Form Using HTML and CSS
Lets start with HTML [Source Code]
First we need to create basic starting template with required links of CSS CDN links in head section of HTML file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Login and Registration Page </title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
</head>
<body> <script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script></body>
</html>
<div class="container">
<div class="login-wrapper">
<div class="card login-container">
<div class="image">
<img decoding="async" src="Images/img1.png" alt="">
</div>
<div class="content">
<h2>Login</h2>
<div class="box">
<input type="text" placeholder="Username">
<i class="fa-solid fa-user"></i>
</div>
<div class="box">
<input type="password" placeholder="Password">
<i class="fa-solid fa-lock"></i>
</div>
<div class="box">
<input type="checkbox">
Remember me
</div>
<button>Login</button>
<p>Don't Have Account ? <a href="#" id="link_reg">Register</a></p>
</div>
</div>
<div class="card registration-container">
<div class="image">
<img decoding="async" src="Images/img2.png" alt="" id="img2">
</div>
<div class="content">
<h2>Register</h2>
<div class="box">
<input type="text" placeholder="Name">
<i class="fa-solid fa-user"></i>
</div>
<div class="box">
<input type="email" placeholder="Email">
<i class="fa-solid fa-envelope"></i>
</div>
<div class="box">
<input type="password" placeholder="Password">
<i class="fa-solid fa-lock"></i>
</div>
<div class="box">
<input type="checkbox">
Remember me
</div>
<button>Register</button>
<p>Already Have Account ? <a href="#" id="link_log">Login</a></p>
</div>
</div>
</div>
</div>
More Tutorial Like This
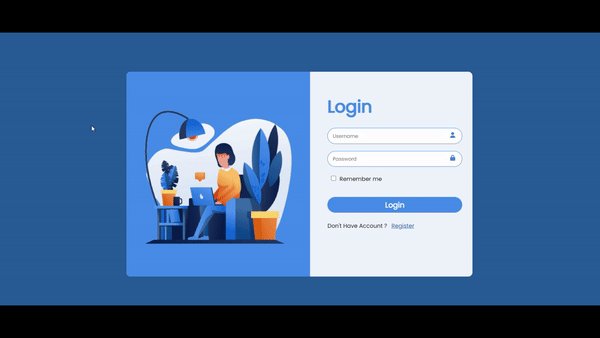
Output Screenshot :

Now lets start our CSS code
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
font-family: 'poppins';
transition: .6s;
}
.container{
min-height: 100vh;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
background-color: #215899;
}
.login-container{
position: absolute;
top: 0;
left: 0;
z-index: 9;
}
.registration-container{
transform: scale(0);
opacity: 0;
}
.login-wrapper{
height: 580px;
width: 980px;
background-color: #f0f5ff;
display: flex;
gap: 12px;
border-radius: 12px;
position: relative;
overflow: hidden;
}
.image{
height: 580px;
width: 60%;
background-color: #418bf0;
display: flex;
align-items: center;
justify-content: center;
border-top-left-radius: 12px;
border-bottom-left-radius: 12px;
}
.content{
width: 50%;
display: flex;
flex-direction: column;
gap: 25px;
padding: 5% 3%;
}
.card{
display: flex;
gap: 20px;
height: 100%;
width: 100%;
}
.image img{
height: 90%;
width: 125%;
}
h2{
color: #418bf0;
font-size: 3rem;
-webkit-text-stroke-width: 0.5px;
margin-top: 15px;
}
.box{
height: 40px;
width: 100%;
position: relative;
}
input{
width: 100%;
height: 45px;
border: 1px solid #417fd6;
border-radius: 30px;
outline: none;
font-size: 14px;
padding-left: 14px !important;
}
i{
position: absolute;
top: 12px;
right: 20px;
z-index: 1;
color: #417fd6;
}
input[type="checkbox"]{
height: 15px;
width: 15px;
margin-right: 5px;
margin-left: 10px;
margin-top: 5px;
}
button{
height: 45px;
border: 0.5px solid #418bf0;
border-radius: 30px;
background: #418bf0;
color: #fff;
font-size: 1.3rem;
cursor: pointer;
-webkit-text-stroke-width: 0.5px;
}
button:hover{
background-color: #215899;
}
p , p a {
font-size: 16px;
}
p a{
color: #225899;
margin-left: 8px;
margin-top: 18px;
}
#img2{
height: 82%;
width: 110%;
}
Media Query Code for Responsive Design
@media screen and (max-width:900px) {
h2{
margin-top: 40px;
}
.card{
flex-direction: column;
padding: 0 6%;
}
.login-wrapper{
height: 580px;
width: 580px;
}
.image{
display: none;
}
.content{
width: 100%;
}
}
@media screen and (max-width:768px) {
.login-wrapper{
width: 380px;
}
JavaScript Code for Show Register Page
let login_link = document.querySelector("#link_log")
let regis_link = document.querySelector("#link_reg")
let regis_container = document.querySelector(".registration-container")
let login_container = document.querySelector(".login-container")
regis_link.addEventListener("click",function(){
regis_container.classList.toggle("regis_call")
login_container.classList.toggle("login-ref")
})
login_link.addEventListener("click",function(){
regis_container.classList.toggle("regis_ref")
login_container.classList.toggle("login-call")
})
.login-ref{
opacity: 0;
transform: scale(0);
z-index: -1;
}
.regis_call{
opacity: 1;
transform: scale(1);
}
.regis_ref{
opacity: 0;
transform: scale(0);
z-index: -1;
}
.login-call{
opacity: 1;
transform: scale(1);
z-index: 9;
}
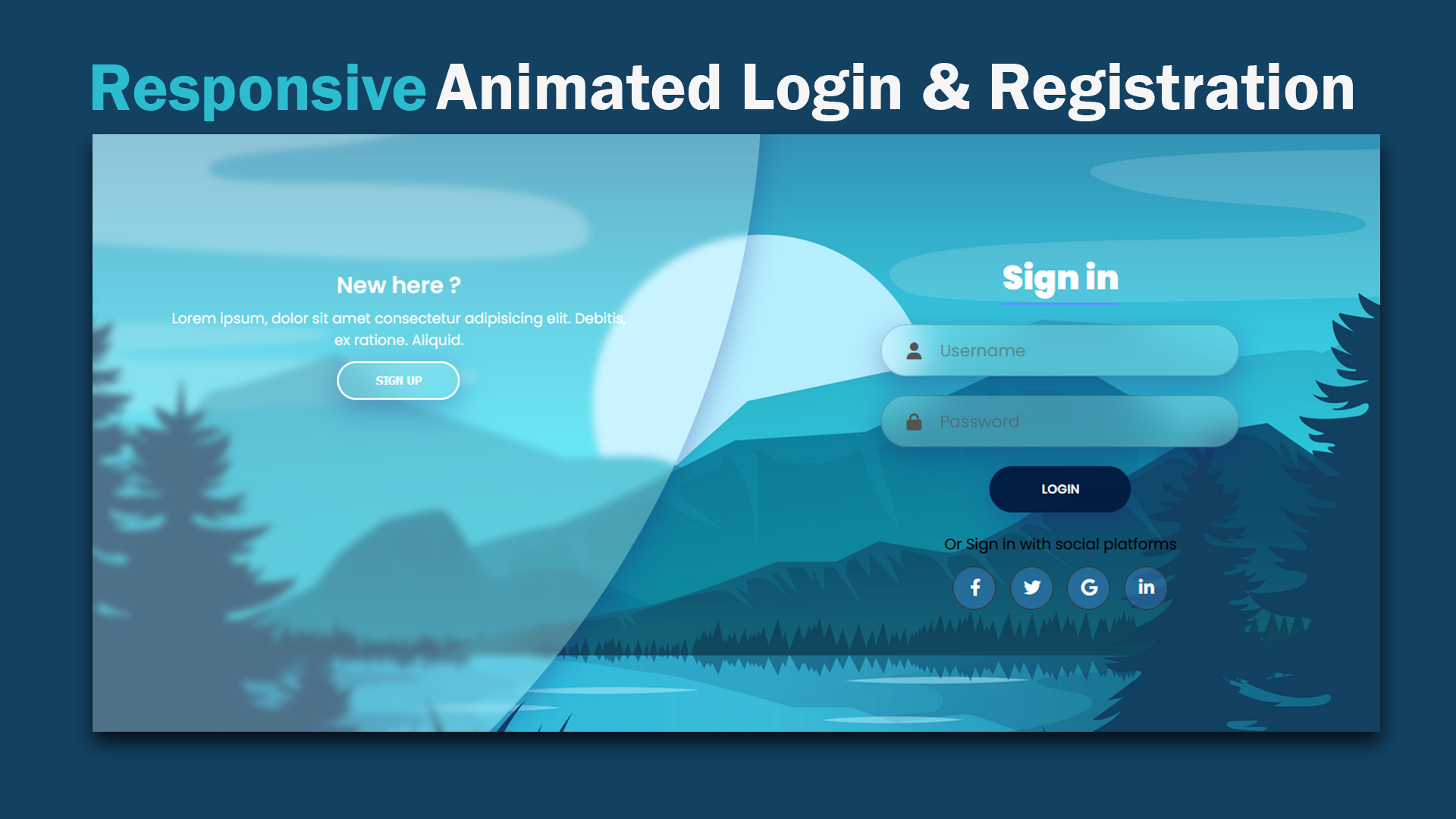
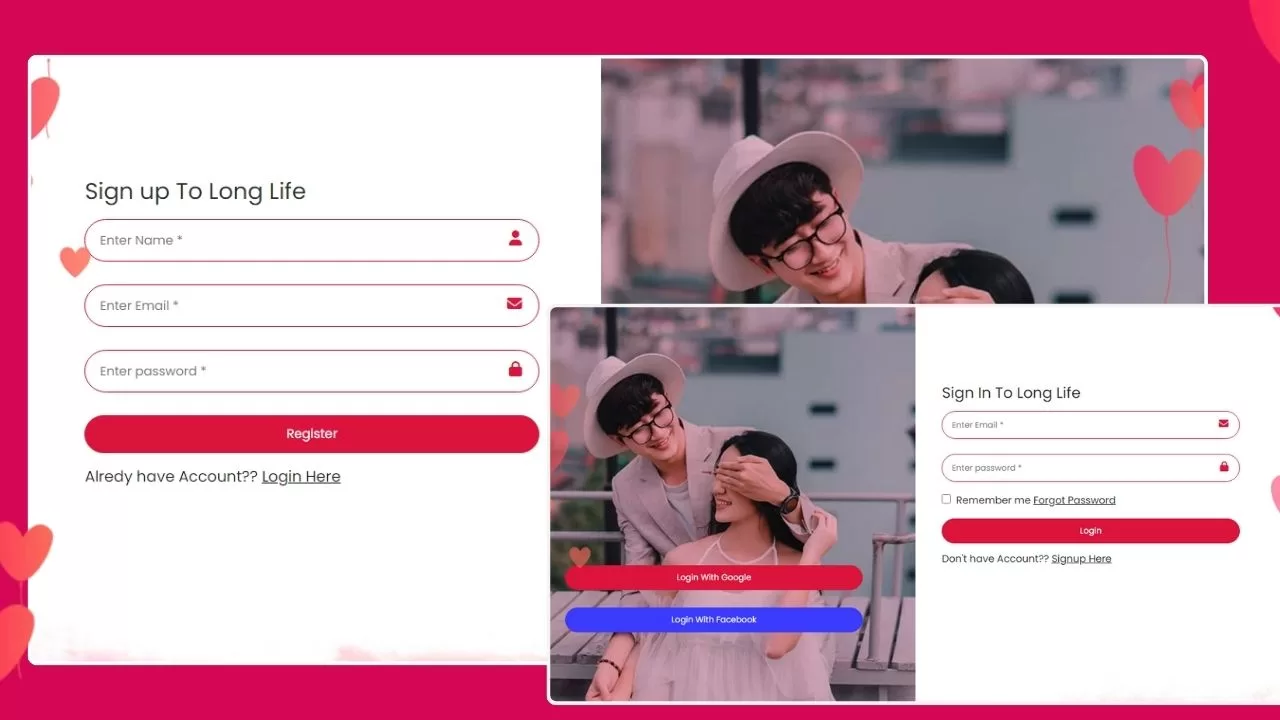
Below Tutorial for beginners How To Create Responsive Login Page Using HTML And CSS
click on video to view and Don’t Forget to subscribe Our Channel
Below The output

Download source code of login form
how to create login page html css
html css
login page source code
Recent Post
Page Titile Example Post25
- May 15, 2025
- 1 min read
Page Titile Example Post26
- May 15, 2025
- 1 min read
Page Titile Example Post27
- May 15, 2025
- 1 min read