
© 2024. All rights reserved by trueweblogic.

To create a perfect website you must need to understand one of the most fundamental web design principal – CSS Box Model.
The box model in CSS is a fundamental concept that describes the design and layout of elements on a web page. CSS Box model describes how items are displayed within your website. It defines their boundaries, and spacing both in and outside the target element.
In this model, a rectangular box is generated for HTML elements. Each is laid out according to its dimension (height- width), type of element such as inline, block or inline-block etc., positioning, relationship to other elements, and external factors like viewport size. This box consists of content, padding, a border, and margin. So CSS box model determined how your web page rendered on the internet.
Good knowledge of CSS Box Model helps to create complex layout of webpage and align items for your website.
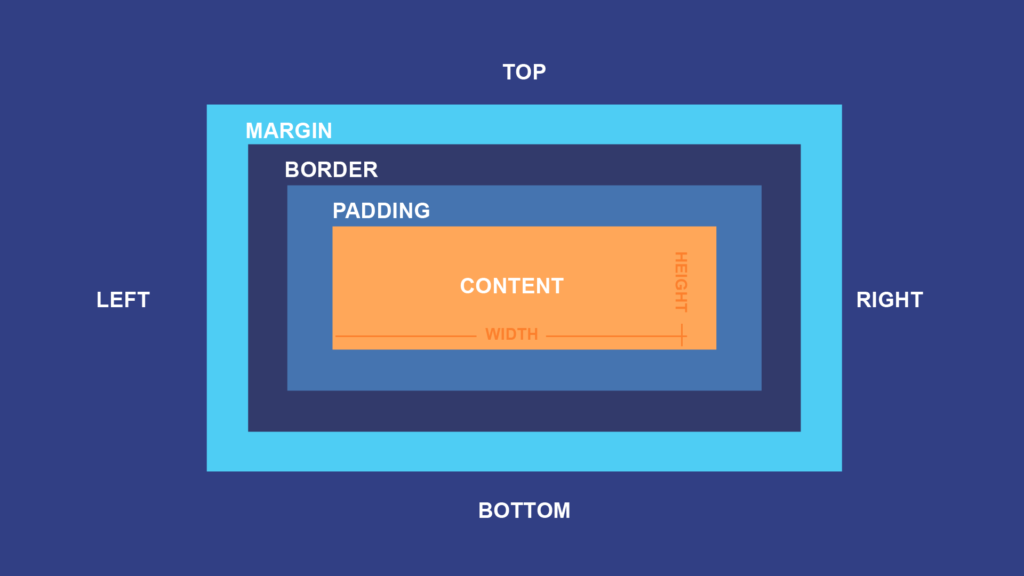
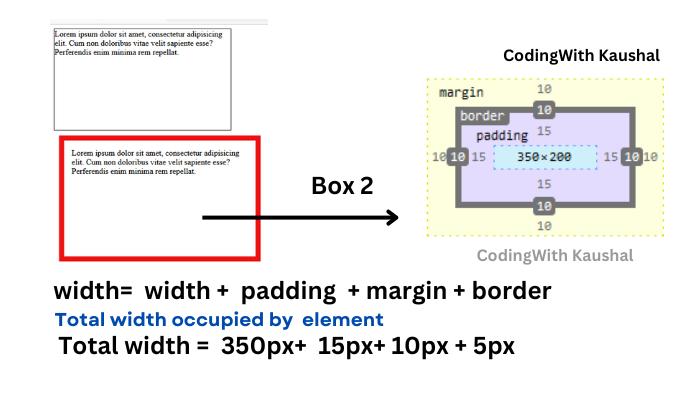
The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content. The image below illustrates the box model:

It consists of four main components that define the space an element occupies: content, padding, border, and margin.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Box Modal</title>
<style>
.box{
height: 200px;
width:350px;
border:1px solid #000;
}
.box2{
height: 200px;
width:350px;
border:10px solid #ee1111;
padding:15px;
margin:10px;
}
</style>
</head>
<body>
<div class="box">
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Cum non doloribus vitae velit sapiente esse? Perferendis
enim minima rem repellat.
</div>
<div class="box2">
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Cum non doloribus vitae velit sapiente esse? Perferendis
enim minima rem repellat.
</div>
</body>
</html>
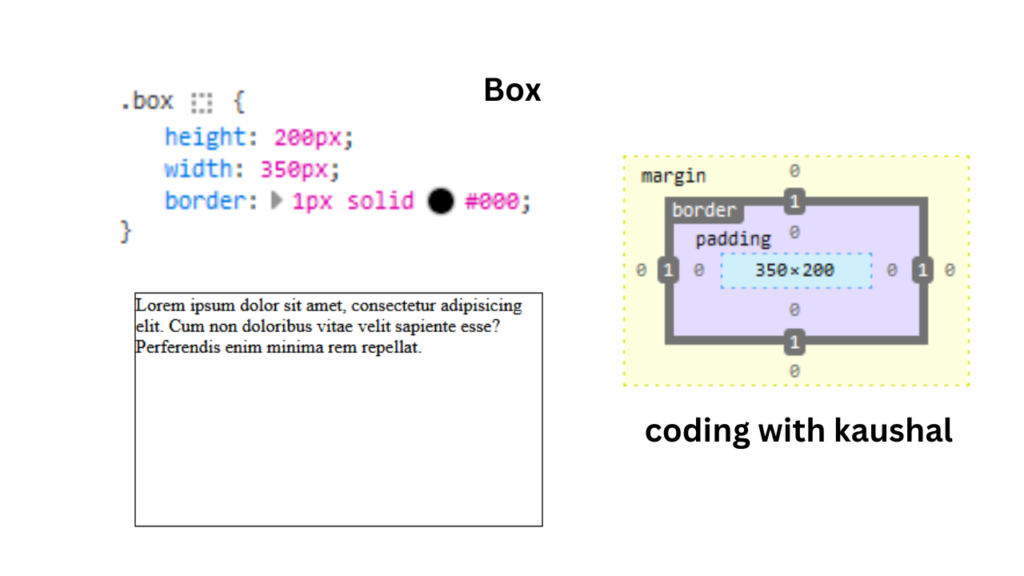
In above example you can see there are two div element with box and box2 class. Both have same dimension – height and width but box2 has padding, margin and border, so box2 Total height will be consider as height +padding +border +margin and same for the width means width+ padding + border + margin.


So when you set a width and height for an element, the overall space the element occupies will include the content size plus any padding, borders, and margins.
I hope you like the content, if yes please share your review and follow us.
© 2024. All rights reserved by trueweblogic.

